티스토리 스킨 배경색 바꾸기 - CSS 스킨편집

제 블로그를 살펴보던 중 스킨 배경색이 너무 하얗다는 생각이 들었습니다.
단순하고 깔끔한 걸 좋아하는 성격이라 스킨도 제일 단순한 걸로 쓰고 있는데 여기서 뭘 더하기는 싫고 스킨 배경색을 바꿔보고 싶어졌습니다.
HTML/CSS 아무것도 모르지만 어차피 코드니까 보면 감이 올 것 같아서 무작정 돌진합니다.
스킨편집 -> HTML편집을 눌러 코드를 살펴봅니다.
CSS가 HTML을 꾸며주는 놈으로 어렴풋이 들은 게 있어서 CSS로 바로 들어갔습니다.

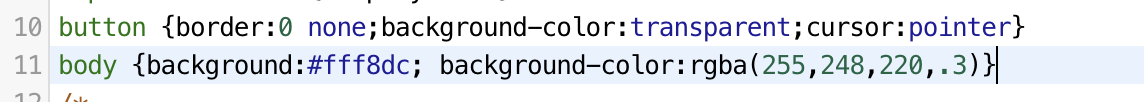
수상한 녀석입니다.
background, body 모든 게 제 의도와 부합하는 이름 같아서 잠시 킵해두고 CSS 색상표를 찾아줍니다.
사진은 이미 색깔을 바꾼 상태입니다.
아마 처음 들어가시면
body {background:#fff}이렇게 되어있을거에요. fff는 흰색입니다.
https://developer.mozilla.org/ko/docs/Web/CSS/color_value
CSS color 자료형은 sRGB 색 공간의 한 색을 표현하며, 추가로 알파 채널 투명도 값도 가질 수 있어 자신이 가리키는 색상과 배경이 어떻게 합성되어야 하는지 지정할 수 있습니다.
developer.mozilla.org
모질리아 재단에서 운영하는 사이트입니다. 여기서 저는 cornsilk색깔이 눈에 편하다고 생각해 이 색상을 선택했죠.
cornsilk의 색상값은 fff8dc입니다.
body {background:#fff8dc}색상값을 그대로 바꿔주니 색이 너무 진합니다.
투명속성을 넣어줄 수 있는 rgba를 이용해서 투명도를 설정해주면 끝입니다.
body {background:#fff8dc; background-color:rgba(255,248,220,.3)}여기서 앞 3가지 값이 rgb에 해당하고 .3이 투명도 70%라는 의미입니다.
rgb값이 필요하시다면 아래 링크를 통해 찾아보세요.
https://www.w3schools.com/cssref/css_colors.asp
CSS Colors
CSS Colors Color Names Supported by All Browsers All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): For a full overview of CSS color
www.w3schools.com
css를 잘 보다보니 헤더와 푸터가 있어서 그것도 건드려줍니다.
헤더의 투명도를 조금 낮게 잡아 색을 진하게 만들어봤습니다.
.area_head 부분을 건드려서 만들면 됩니다. 색에 노란색이 조금 섞이니 눈이 편해진 느낌이 듭니다.
뿌듯하네요.
"댓글, 공감 버튼 한 번씩 누르고 가주시면 큰 힘이 됩니다"